
Vortex IDE: Features
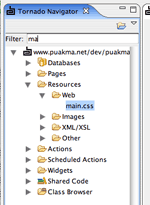
Keep it organised

The unique structure of the navigator groups design elements by their types. Application maintenance is greatly simplified since each application stores the same type of design elements in the same place. Filter the tree so you only see what you're working on.
Eclipse, SOAP and HTTP
Vortex is built on top of the Eclipse framework which means there's a version of Vortex for whatever you're developing on. SOAP over HTTP as the transpost mechanism means it's a snap to develop through firewalls and between companies. If you're an ISV supporting a customer, their websites can be updated from anywhere.
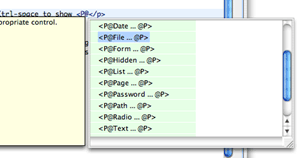
P-tag editing <P@ @P>

The Vortex html is custom built to allow the editing of p-tags. Ctrl-space to show all possible p-tags and once a tag is selected, show the possible attributes for that tag. No guessing, no looking up manuals.
Changes are instant
Any changes made to the design collection are reflected immediately. Just save the page, hit refresh in your browser and that's it. No messy web container restarts, WAR deployments or arcane ANT builds. Just save. It couldn't be more simple. Vortex is all about RAPID APPLICATION DEVELOPMENT.
Favorites
Store your commonly accessed web applications in Vortex. In just two clicks you're back working right where you left off.
Edit multiple applications at the same time
Vortex allows multiple web applications to be opened at any time. Copy and paste entire design elements or just code fragments between applications. Copy and paste is a programmer's best friend.
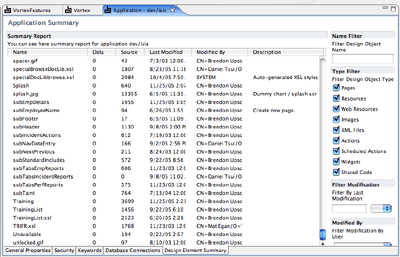
Application Summary

Search though the application design collection to show information on all design elements in one spot. Sort by modification date, size, modifier, name, type, ...
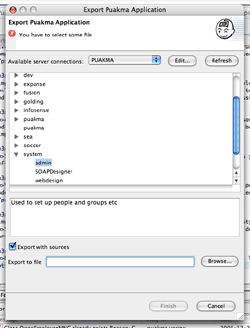
Protect your Intellectual Property

Deploy your applications to your customers with or without the source code. Vortex allows pmx file exports to optionally include source code.
Browser-based webdesign
Vortex is fully compatible with the /system/webdesign.pma webdesign application. Changes in one are automatically reflected in the other. Use one, use both - it doesn't matter.